El menú de navegación principal o primario, como forma de navegación más importante de una plataforma web, debe ser formulado sobre la base de menos es más y siempre desde el punto de vista del usuario (y no del diseñador). Las bases: una lista sencilla a la que sea fácil acceder, comprensible, legible, intuitiva y claramente representativa de la estructura global de la plataforma web.
Los aspectos que influyen en un menú eficiente son los siguientes:
Planificación estructural del menú de navegación
Planificar la arquitectura de información del menú primario (su estructura y niveles jerárquicos) previo a desarrollarlo es imprescindible y no necesariamente complejo:
- Un sencillo mapa o diagrama que organice y clasifique los contenidos de forma jerárquica (secciones y subsecciones) aportará robustez y consistencia al conjunto. Nos aportará un enfoque adecuado y claro del proyecto en su totalidad, asegurando una orientación adecuada hacia una audiencia que sería estudiada y segmentada con anterioridad.
- Basándonos en las preferencias del target, el propósito de la plataforma o el volumen de información, los contenidos de cada sección nos permitirán clasificarlas dentro de estas tres grandes categorías:
- Contenido crucial: jerárquicamente dominantes e importantes para cualquier sector del target, por tanto imprescindibles dentro del propósito de la plataforma. Idóneas para formar parte del menú de navegación primario.
- Contenido opcional: de interés para parte del target y opcionales de cara al propósito de la plataforma. Su inclusión en el menú primario es desaconsejable y cuando se realice deben ocupar las posiciones menos relevantes.
- Contenido irrelevante: secciones auxiliares como Aviso Legal o Mapa Web no forman parte del ámbito de navegación primaria.
Planificación de escalabilidad
Conocer la estimación de crecimiento del site a medio y largo plazo permitirá formular el menú actual acorde con esta previsión, evitando un futuro esfuerzo excesivo para resolverlo. Un incremento imprevisto de la estructura web puede llegar a requerir un rediseño completo de su arquitectura de navegación.
Ordenación
A nivel cognitivo un usuario tiende a recordar más claramente los elementos situados al principio del menú (efecto de primacía) y al final del menú (efecto de latencia). Manteniendo por norma el Contacto como último elemento, las secciones de menos relevancia o menor peso estratégico deben posicionarse en el centro:
Terminología y denominación
A nivel expresivo podemos distinguir entre:
- Menús basados en objetos: mencionan el nombre genérico de la sección enlazada (inicio, servicios, contacto…) siendo la opción más clarificadora de cara al usuario.
- Menús basados en acción: orientan la expresión a la acción objetivo de la sección enlazada (conoce, colabora, contacta…) y deben coincidir con los objetivos que los visitantes buscan alcanzar al acceder a la plataforma.
- Menús basados en audiencia: orientan cada item a un target específico de usuarios (solicitantes, académicos, doctores, asistentes…). Este tipo de navegación, por lo general, requiere un esfuerzo cognitivo adicional por parte del usuario e irradia una idea inexacta sobre qué información se encontrará tras cada sección según un reporte de 2015. Evítalos.
A la hora de determinar cómo vas a denominar cada sección de cara al menú primario, conviene tener en cuenta los siguientes puntos:
- Unos enlaces expresivamente ricos y descriptivos muestran a los usuarios que están en el sitio adecuado. Utilizar términos específicos (soluciones para emprendedores, desarrollo de negocio, asesoramiento legal) frente a expresiones genéricas (servicios) comunican inmediatamente y además fomentan el indexado a través de los motores de búsqueda.
- A los usuarios no les importa tanto el formato de la información como qué información van a encontrar. Si tienes una sección de vídeos de gatitos, opta por términos como Gatitos o Vídeos de Gatitos frente a Vídeos.
- ¿Iconos? Wait. Relegar la navegación primaria a un sistema basado en iconos debe dejarse como la última de las opciones de formulación. Optar por esta opción sin que exista una necesidad expresa para ello supondrá alienar a un volumen previsiblemente alto de tu audiencia, y dificultar el flujo de navegación para los demás. ¿Sabrías cuál de los iconos de la imagen inferior permite iniciar un chat? Un estudio conductual concluye que los usuarios que logran identificarlo como el primer enlace lo hacen de forma dubitativa (antes pasan sobre otros enlaces) y lenta (el tiempo entre la localización y la ejecución de la acción -click- aumenta significativamente), lo que también conlleva un aumento de la fricción de navegación. Evita el esfuerzo en este ámbito.

Menú de navegación confuso
Densidad estructural
A efecto de cuántos enlaces incluir en la navegación primaria, opta por una navegación concisa:
- Una estructura de navegación primaria sencilla y concisa estimula el flujo de navegación: los usuarios accederán a más secciones de tu site (incluso cuando no tuvieran intención inicial de hacerlo), además de aportarles una visión global de la plataforma clara e inmediata, reflejando no sólo la estructura del sitio sino también del proyecto que representa antes incluso de que accedan a las secciones.
- La sencillez reduce el tiempo de acción por parte del usuario, permitiéndole localizar y acceder a secciones de forma cómoda e inmediata y, a nivel de proyecto, transmite una sensación de simplicidad y serenidad. Un proyecto con una densa estructura de contenidos que no es formulado y sintetizado de forma conveniente desemboca en una idea de proyecto cognitivamente compleja, un barullo confuso que aleja al usuario de nuestro objetivo.
- Cuando el usuario no encuentra con inmediatez dónde desea acceder, se va. Y no sólo se va, sino que además lo más probable es que no vuelva. Los menús con más de 6-7 items en línea deben ser reformulados ya que psicológicamente es difícil identificar adónde se desea acceder frente a un menú de gran longitud. Esto se traduce en un aumento de la tasa de rebote y en una reducción del flujo de navegación.
- Una opción para reformular un menú con alta densidad estructural es optar por un formato de menú desplegable, teniendo en cuenta que menús desplegables en cualquiera de sus vertientes generan una mayor fricción de navegación e incrementan el total de acciones necesarias para el usuario a la hora de moverse por el site. Más concretamente los submenús desplegables multinivel (flyout menus) se han demostrado molestos para el usuario acorde con estudios de usabilidad.
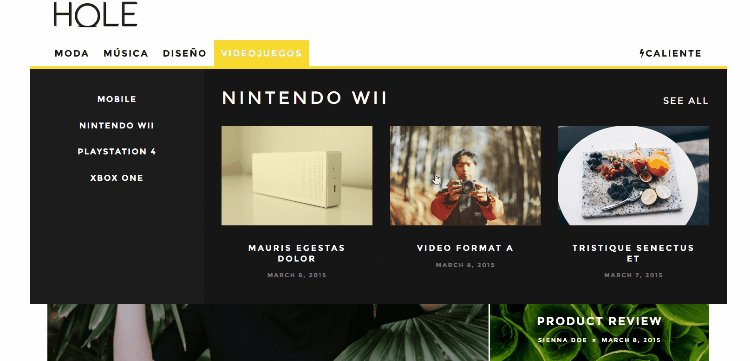
- ¿Necesitas un menú desplegable? Opta por un mega-menu. Si vamos a crear fricción de navegación, al menos incluyamos un sistema que enriquezca la experiencia de usuario y que permita la orientación del usuario a través de grandes elementos gráficos, sin olvidar la jugosa oportunidad que suponen para incluir contenidos con relación indirecta que puedan ser de interés para el visitante (y estratégicamente, también para nosotros):

Ejemplo de un menú desplegable de tipo mega-menu
SEO
Las páginas enlazadas en el menú de navegación primario tienen un mayor peso de indexación que las contenidas en los menús secundarios de cada página. Partiendo de que creamos plataformas y contenidos orientados a las personas y no a los motores de búsqueda, hay algunos tips en relación con la navegación primaria que potenciarán un indexado eficiente:
- Los términos de búsqueda a través de los que los usuarios llegan a tu plataforma son determinantes. Incluirlos o versionarlos a la hora de decidir la terminología del menú estimulará este flujo de entrada.
- Las páginas que acumulan un mayor tráfico orgánico deben ser tenidas en cuenta de forma especial al determinar qué páginas formarán parte del menú primario de navegación.
- Una terminología descriptiva de los enlaces fomentará el indexado de los mismos por encima de expresiones genéricas, como ya comentamos en el apartado Terminología. Resulta obvio que a ojos de la indexación, una navegación primaria expresiva que ocupa la posición superior de un site y se repite en cada página indicará que ciertamente estás orientado a un tema específico.
- Los menús desplegables que no están formulados correctamente a nivel de etiquetado deterioran el indexado de un site o directamente lo hacen imposible. Las listas simples, o anidadas en los casos de menús multinivel, son la norma. No experimentes.
- Como apunte, los motores de búsqueda internos (el campo “buscar” interno de las páginas) son un elemento clarificador respecto a la eficiencia del sistema de navegación. A pesar de que sólo son utilizados por un 10% del tráfico total, pueden arrojar luz sobre qué contenidos resultan difíciles de encontrar basándonos en las búsquedas que los visitantes realizan a través de ellos.
Conclusión
El elemento de navegación a través del que tus visitantes accederán a los contenidos de primer nivel es determinante y será, a corto plazo, la diferencia entre una plataforma de la que tus usuarios huyan para no volver más (y cómo no, se lo cuenten a Google), o una en la que misteriosamente se navegue más, durante más tiempo, a través de más contenidos y con una mayor eficiencia en la consecución de los objetivos del proyecto.
Diseñar un menú de navegación es el principio, no el final.
La tinta digital nunca se seca.